QGIS Project Preparation
Project preparation is done in QGIS. For more information about loading layers, styling the data and creating map themes, visit QGIS documentation page.
In addition, Mergin Maps mobile app uses some of the features within the project to help visualise, capture and browse the data. Here is an overview of the project preparations steps.
TIP
Our tutorials can guide you through QGIS project preparation step by step.
In Creating a Project in QGIS you will learn how to create a project, add new layers and configure a basic form.
Further Project Customisation will show you how to style layers, add labels, customise the preview panel, define map themes and set up the project extent.
Background layers
Various online and offline maps can be used as background layers for navigation during the field survey. You can find more information in Background Maps.
Project settings
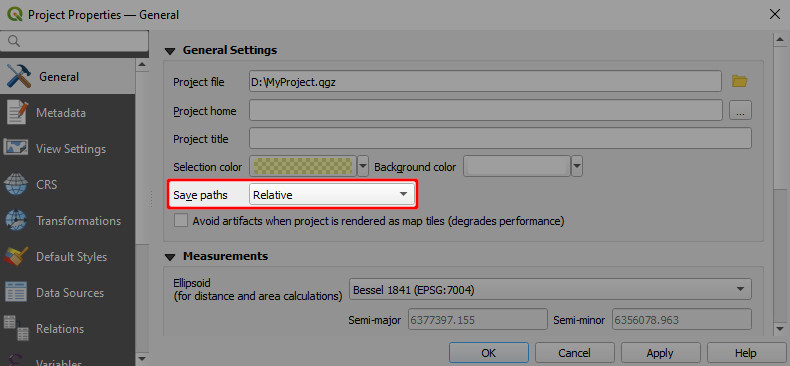
- Ensure the paths are set to Relative in the General tab in Project Properties. All paths to the project data in Mergin Maps mobile app are relative to the project location.

- Define the
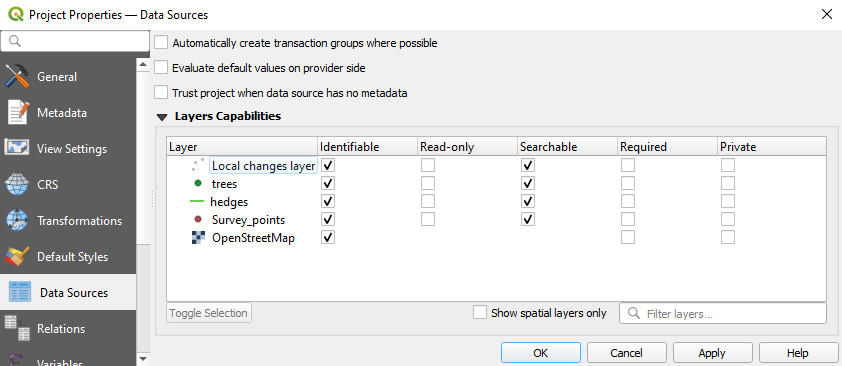
layers capabilities in the Data Sources in Project Properties.
- Identifiable layers can be queried in Mergin Maps mobile app. If you want to be able to search for attribute values in a layer, it needs to be identifiable and searchable.
- read-only layers cannot be modified. If a vector layer is not intended to be used as a survey layer, set it as read-only.
- non-spatial layers need to be set as searchable to enable browsing, searching, or editing.

Project extent
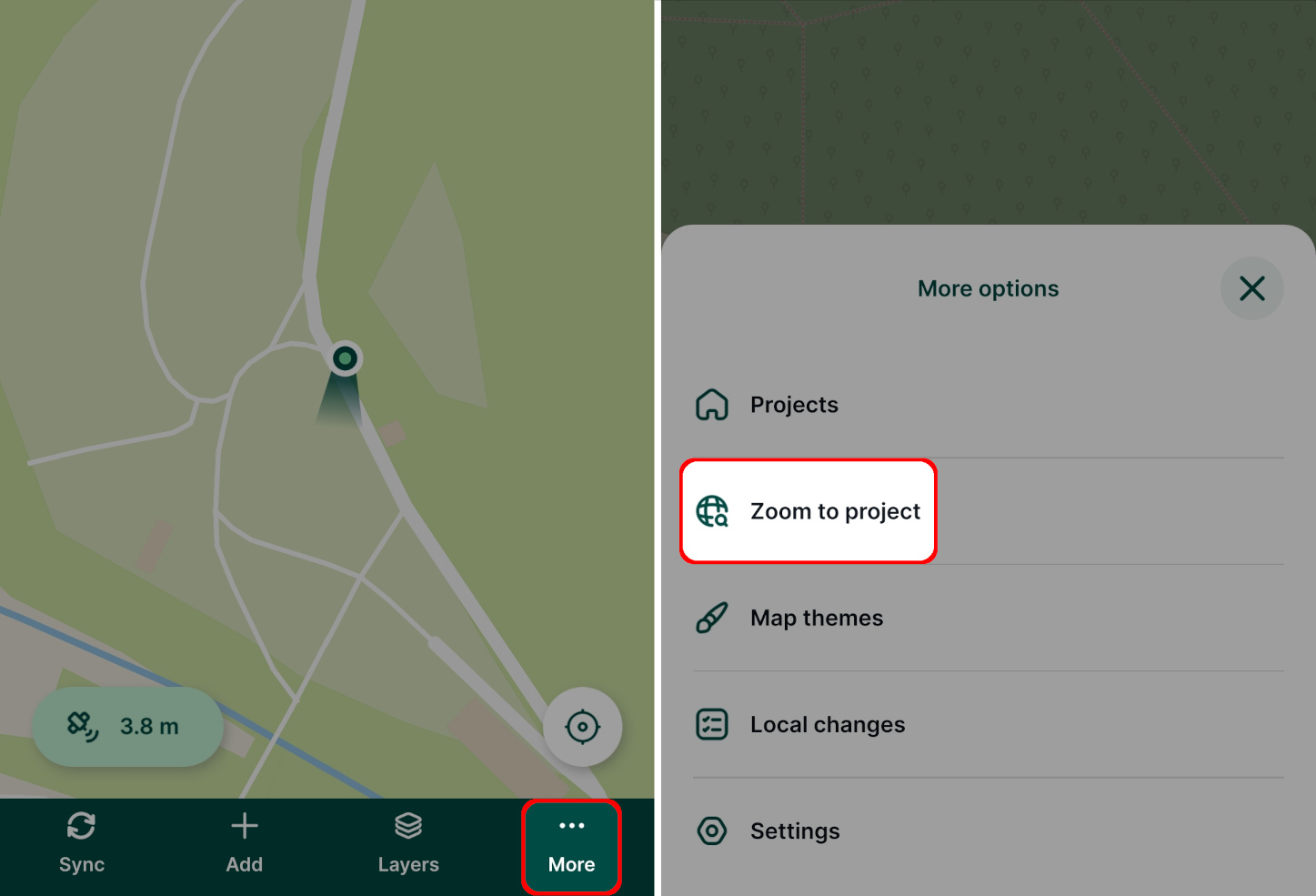
In Mergin Maps mobile app, there is an option to zoom to the project extent.
If the project extent is not set, Mergin Maps mobile app zooms to all visible layers. This is not particularly convenient when you have a layer with a large/global extent (e.g. Open Street Map). Instead, you may want to set the project extent to the area of your interest.

To set the project extent:
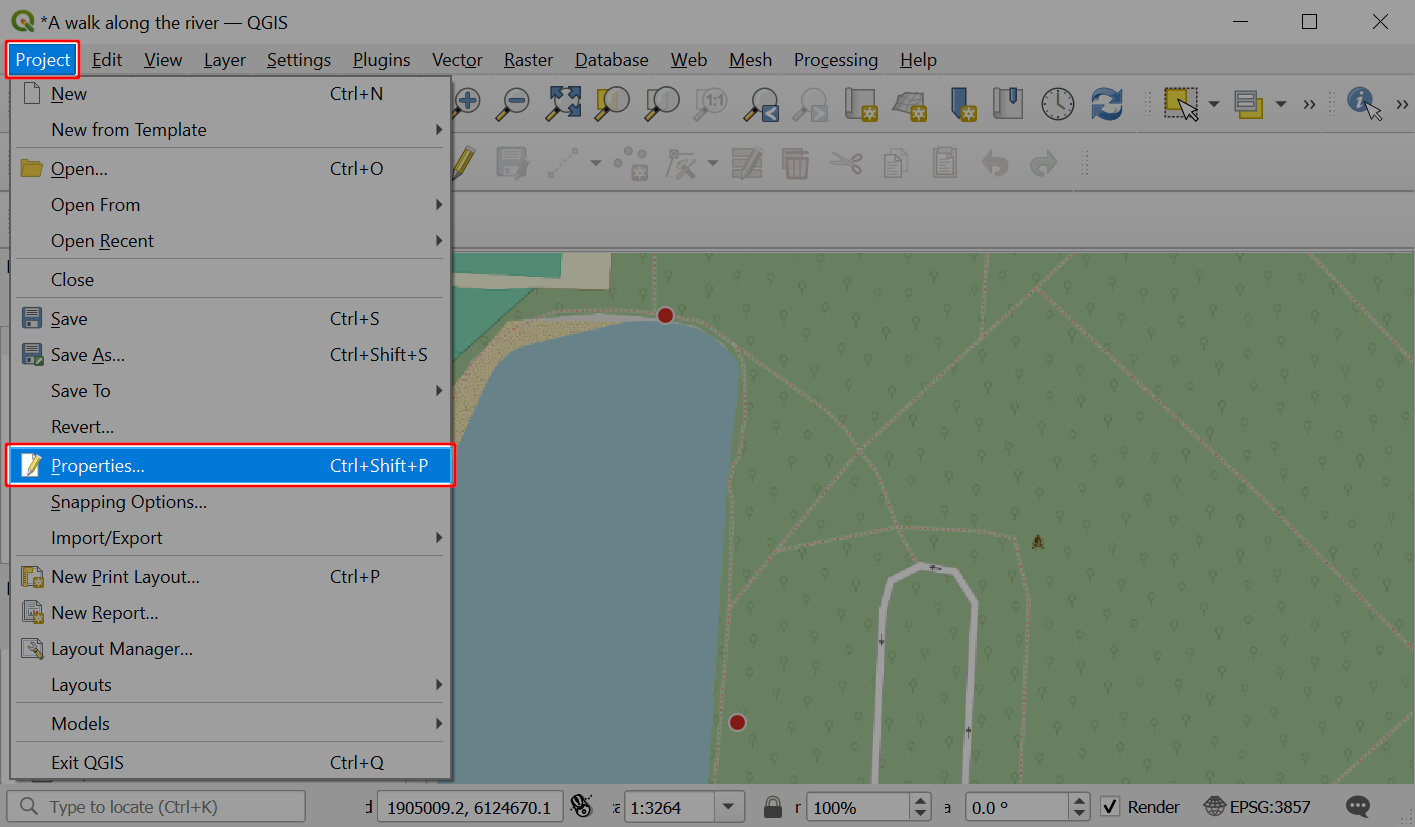
Navigate to Project > Properties.

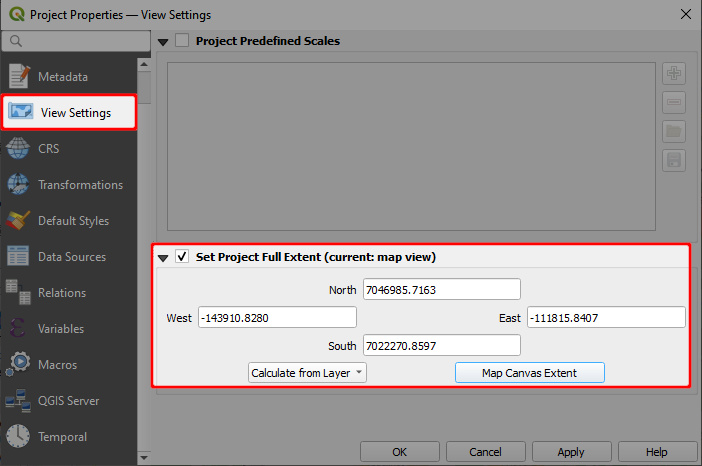
Select View Settings and check the Set Project Full Extent option.
Here, either enter the coordinate extent of your project bounding box or use the map canvas extent. The extent can be also calculated from a layer in your project.

Click Apply to save the changes
Save and synchronise the project to Mergin Maps. Now you can use the Zoom to project option in the mobile app to zoom to the extent you have specified in QGIS.
Photo quality
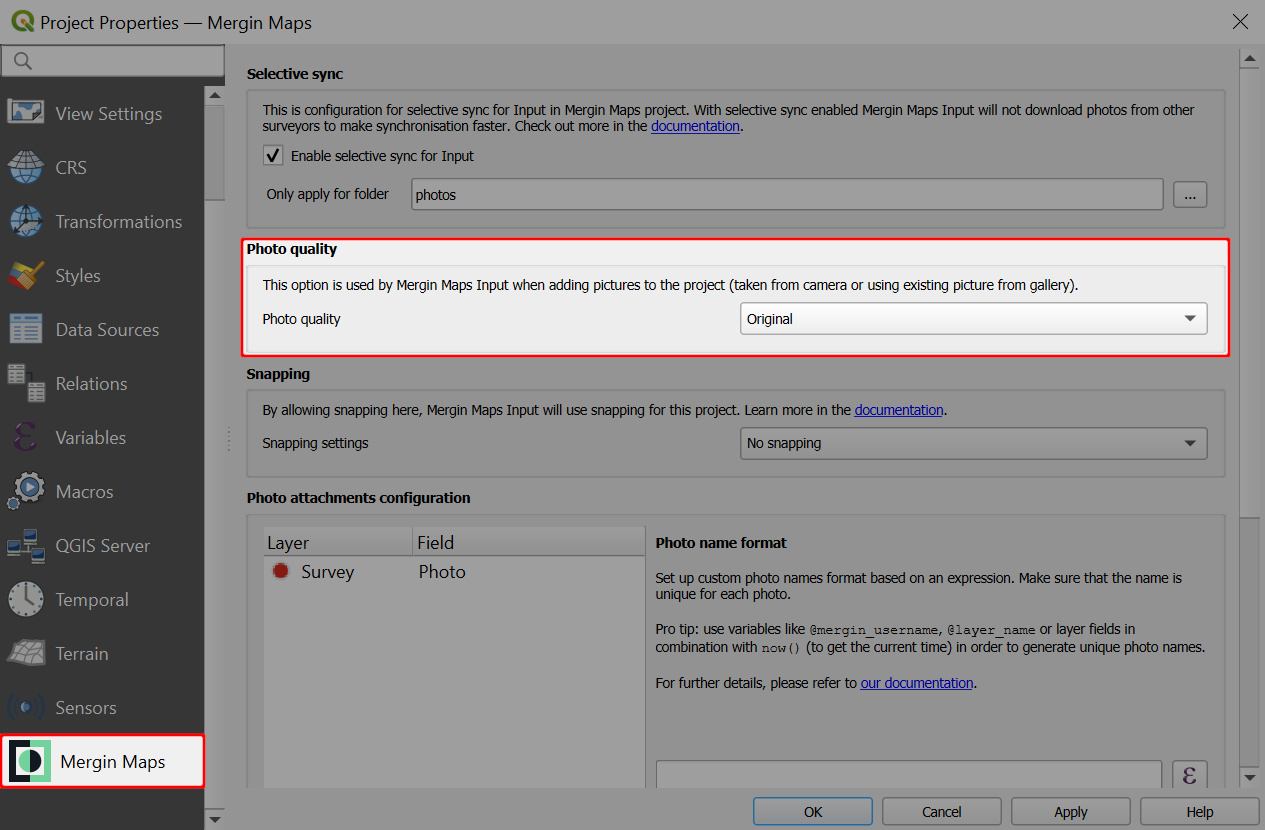
Since QGIS plugin 2022.3.2Since Mobile app 1.5.1The quality of photographs and pictures that are saved in the Mergin Maps project can be set up in the Mergin Maps tab in Project properties. When pictures are added using Mergin Maps mobile app (uploaded or taken with the camera), they will be resized accordingly.
By default, the quality is set to Original - the original pictures are stored. If you want to resize the pictures, you can choose from High, Medium, or Low quality. The EXIF metadata of the original files are kept.
Don't forget to save and sync your project!

Photo names
Since QGIS plugin 2023.2.0 Since Mobile app v2.2.0Names of the photos that are captured in the field using Mergin Maps mobile app can be customised. The name format can be set in QGIS with Mergin Maps QGIS plugin.
TIP
How to Set Photo Names Format will guide you through the setup and provide examples of expressions that can be used to name your photos.

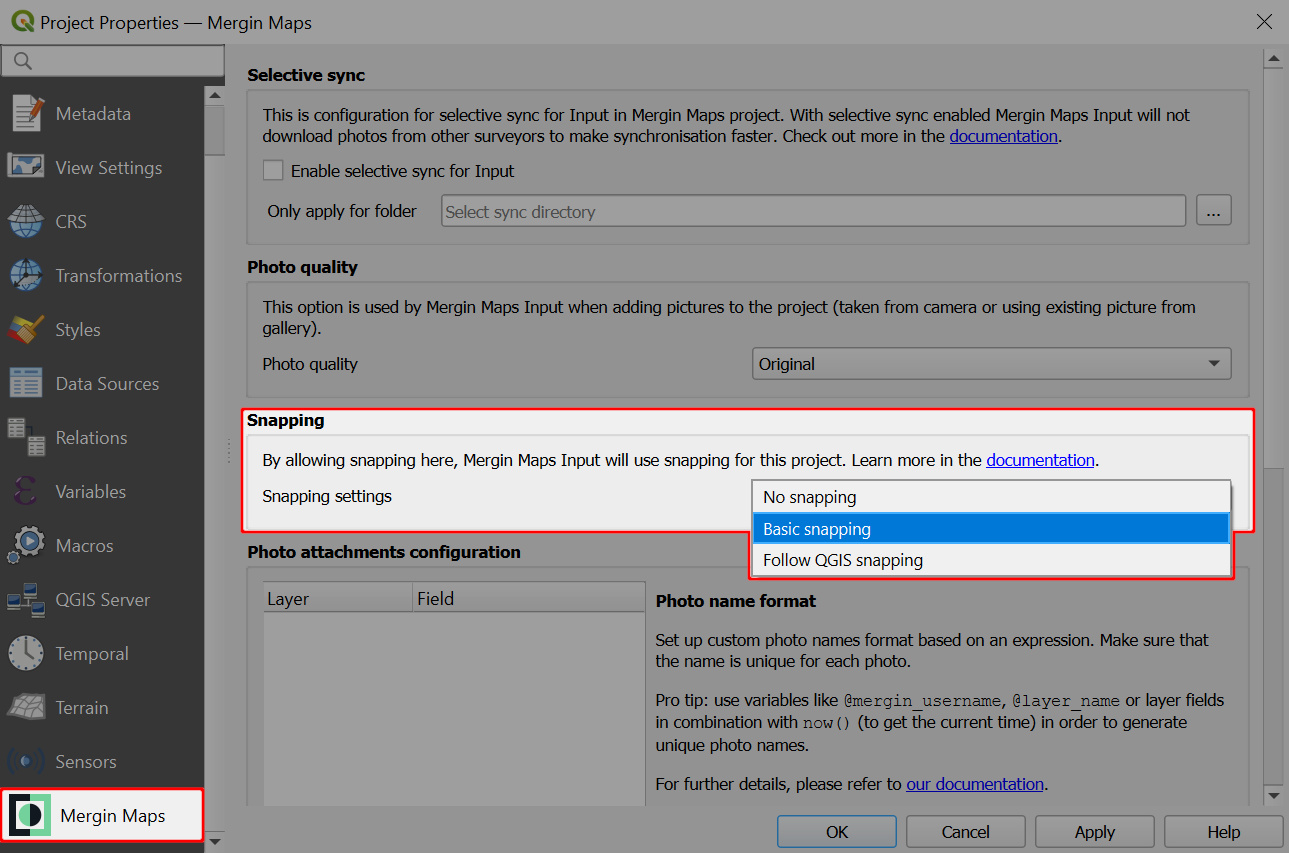
Snapping
Since QGIS plugin 2022.5If you want to use snapping in Mergin Maps mobile app during the field survey, you need to set it up in the Mergin Maps tab in Project properties.

The snapping options are:
- No snapping - snapping is not enabled (default)
- Basic snapping - features are snapped to the vertices and segments of vector features in the project
- Follow QGIS snapping - uses the snapping preferences defined in the Mergin Maps project in QGIS
TIP
How to Set Up Snapping for Mergin Maps mobile app contains detailed steps that may help you with the snapping setup.
Tracking
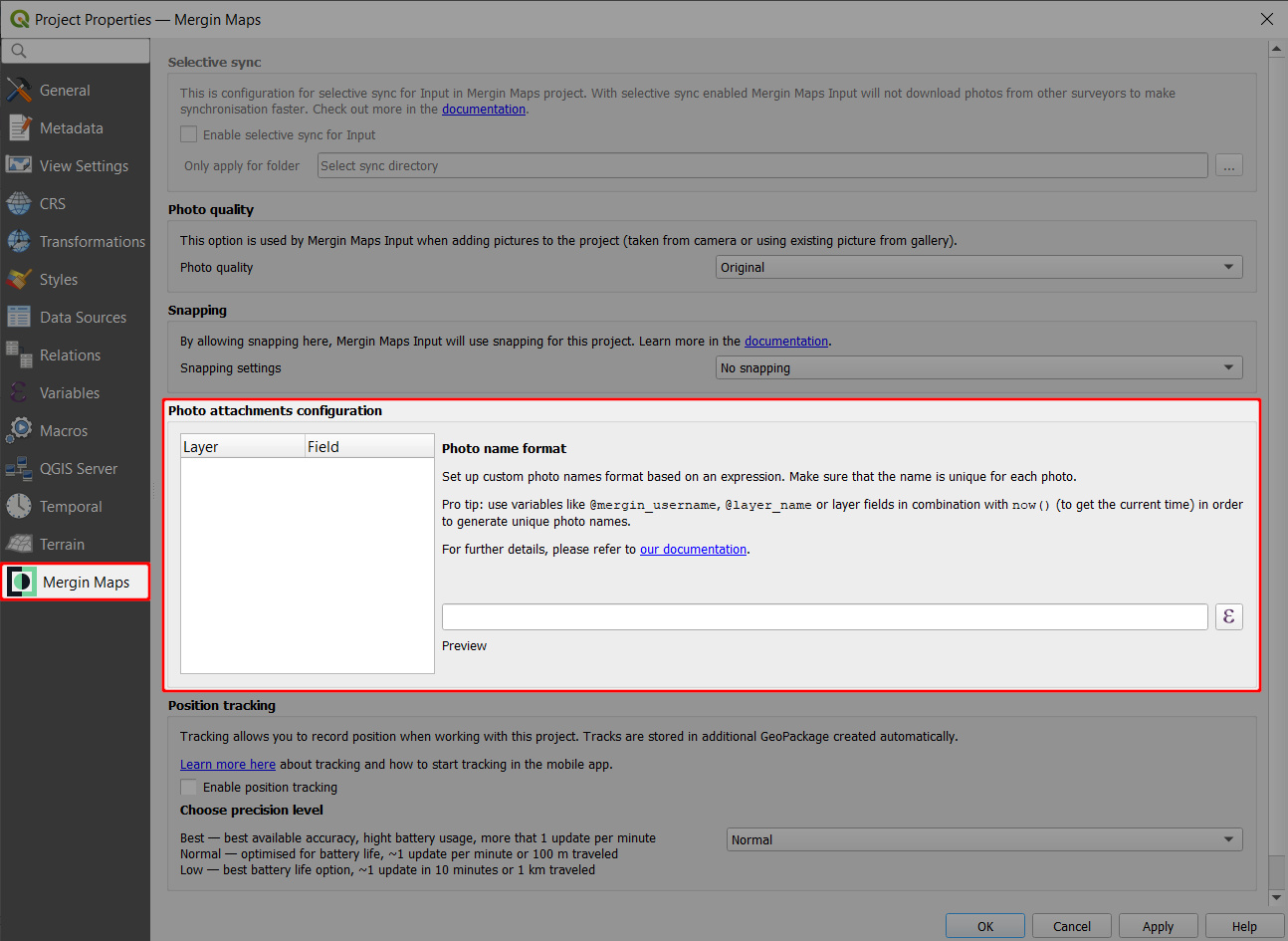
Since QGIS plugin 2023.3Tracking your position when doing the field survey with Mergin Maps mobile app can be enabled in the Mergin Maps tab in Project properties.
![]()
You can read more about this functionality in How to Use Tracking in Mergin Maps mobile app.
Map themes
Map Themes make possible to switch between different background maps in Mergin Maps mobile app (e.g. cartography maps and aerial imagery)
Survey layers
Vector layers can be used as survey layers in Mergin Maps mobile app. You can apply styles and set up the forms to make your field survey easier.
Layer symbology
The same symbology as defined in the QGIS project will be used in Mergin Maps mobile app. However, Mergin Maps mobile app does not include all the SVG markers that are available within QGIS. Therefore, if you are using SVG markers for your layer styling, ensure those are copied to the project folder.
Forms
During the field survey, it is often necessary to fill out some attributes in the form to record the properties of surveyed features. Forms can make the survey easier, consistent and more effective. Detailed description of form widgets and form configuration can be found in Setting Up Form Widgets and Advanced Form Configuration.
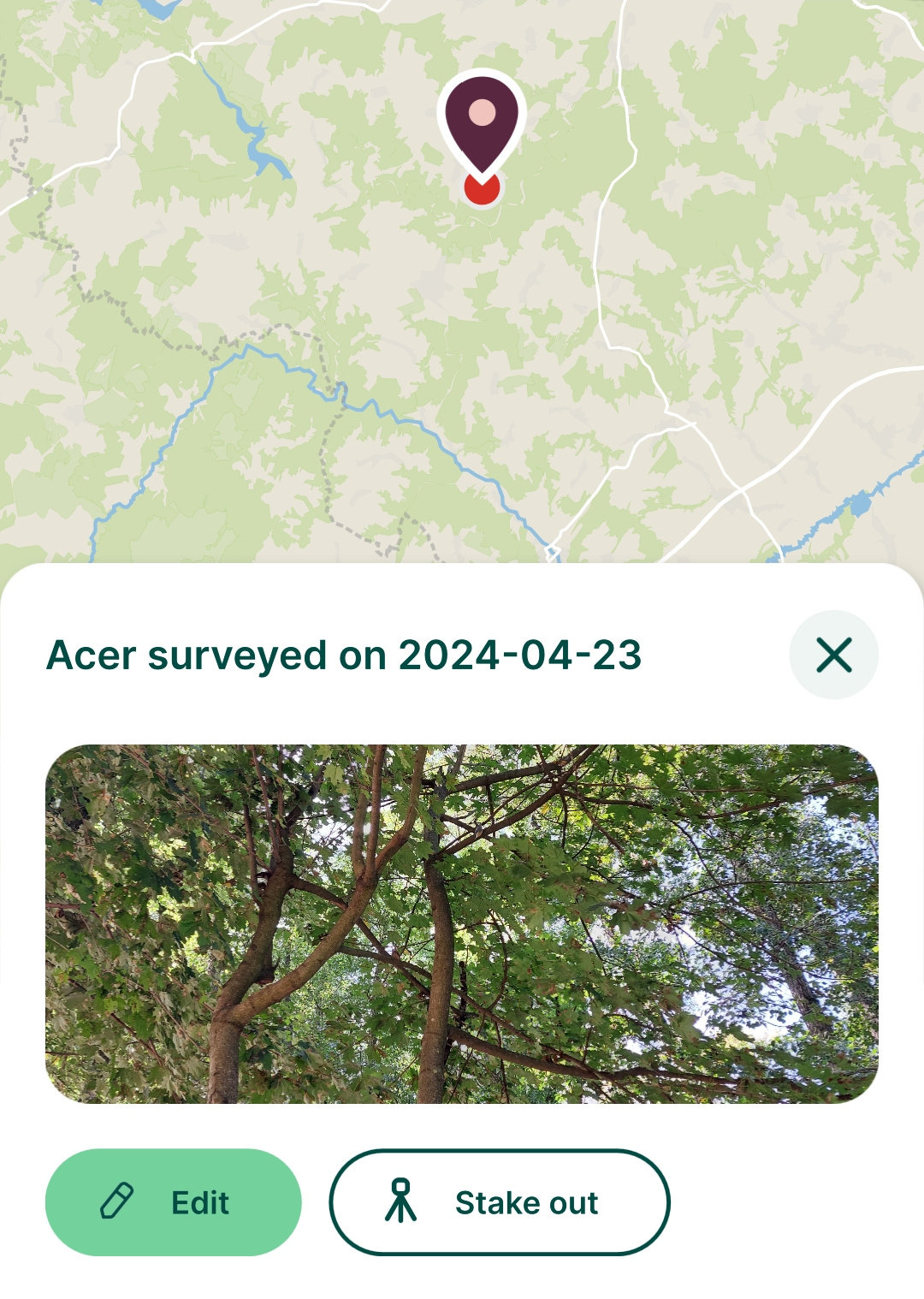
Settings for Mergin Maps mobile app preview panel
What appears in the Mergin Maps mobile app preview panel can be defined in the Display tab in Layer Properties:
- Display Name: a field name or an expression.
- HTML Map Tip: the content of the preview panel. While QGIS always interprets the content of map tip as being HTML, Mergin Maps mobile app extends the syntax to allow two more modes: field values and images. If the map tip is not specified, Mergin Maps mobile app will try to use the first three fields and show their attribute values.

HTML
Sample map tip content that will show render as HTML page:
<p><strong>Notes:</strong>[% "notes" %]</p>If the map tip does not contain any special marker, it is assumed that the map tip is HTML content. Only a limited subset of HTML is supported - see Qt documentation
Field values
Sample map tip content that will show "description" and "time" field values:
# fields
description
timeIf the map tip content has # fields marker on the first line, the following lines will be understood as field names that should be listed in the preview. At most three fields will be shown. Expressions are not allowed.
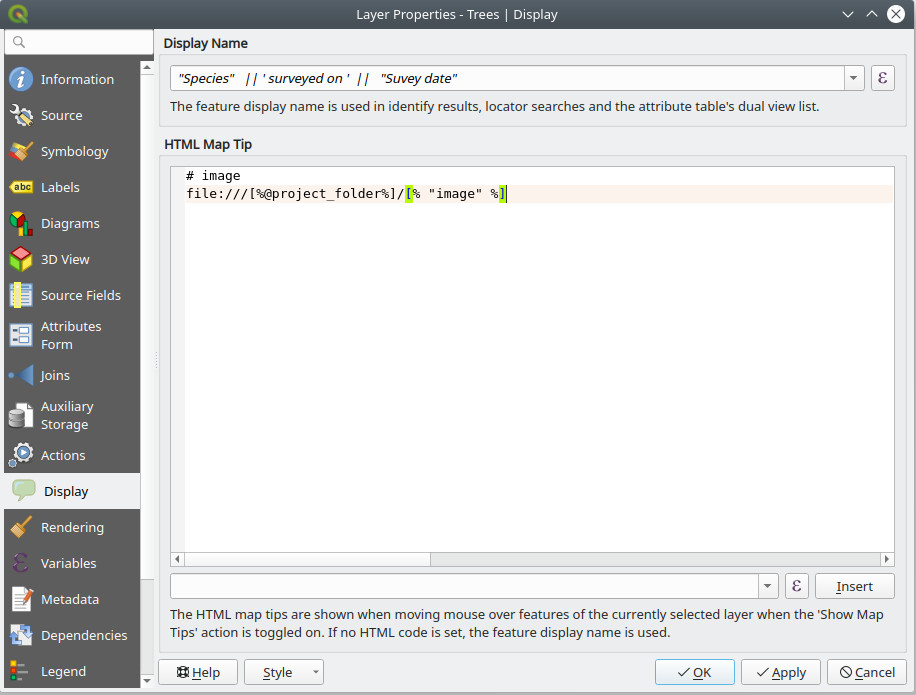
Image
Sample map tip content that will cause an image to be show specified by file path in field "image_1" (containing path relative to the project folder):
# image
file:///[%@project_folder%]/[% "image_1" %]If the map tip has # image marker on the first line, the following line is understood as the URL for the image. It can be a regular file on the file system, but it could be even a remote image from the network. Expressions embedded in the image URL will be evaluated (enclosed in [% 1+1 %]).